Descubre cómo optimizar Google Core Web Vitals para mejorar tu SEO en 2025. Nuestra guía completa te proporcionará estrategias efectivas y consejos prácticos para mejorar la velocidad de carga, la interactividad y la estabilidad visual de tu sitio web, factores clave para un mejor posicionamiento en Google.
Como todos sabemos, Google siempre está actualizando sus algoritmos de búsqueda para proporcionar a los usuarios la mejor experiencia posible. Uno de los cambios más recientes es la introducción de las Google Core Web Vitals, un conjunto de métricas que se utilizan para evaluar la velocidad y la experiencia del usuario en los sitios web.
¿Qué son las Google Core Web Vitals?
Las Google Core Web Vitals son un conjunto de métricas que miden aspectos esenciales para ofrecer una buena experiencia de usuario en la web. Estas métricas se centran en tres aspectos fundamentales: la carga, la interactividad y la estabilidad visual de una página. Las tres métricas que conforman las Core Web Vitals son:
- Largest Contentful Paint (LCP): Esta métrica mide el tiempo que tarda en cargarse el contenido más grande de la página desde la perspectiva del usuario. Favorece una carga de página rápida, lo que a su vez mejora la experiencia del usuario.
- First Input Delay (FID): El FID mide el tiempo que transcurre desde que un usuario interactúa con una página hasta que el navegador responde a esa interacción. Un FID bajo indica que la página es usable y responde rápidamente a las interacciones del usuario.
- Cumulative Layout Shift (CLS): El CLS mide la estabilidad visual de una página. Se refiere a la cantidad de movimientos inesperados de los elementos visibles de la página. Un CLS bajo indica que la página es estable y no sufre cambios repentinos de diseño que puedan desorientar o molestar al usuario.
Estas métricas son esenciales para entender cómo Google evalúa tu sitio web y cómo puedes optimizarlo para mejorar tu posicionamiento en los resultados de búsqueda.
¿Por qué son importantes las Google Core Web Vitals?
Las Google Core Web Vitals son importantes por varias razones. En primer lugar, Google ha dejado claro que estas métricas se utilizarán como factores de clasificación en sus algoritmos de búsqueda. Esto significa que si tu sitio web no se desempeña bien en estas métricas, es probable que se vea afectado negativamente en los rankings de búsqueda de Google.
Además, las Core Web Vitals se centran en aspectos de la experiencia del usuario que a menudo se pasan por alto, como la velocidad de carga, la interactividad y la estabilidad visual. Al optimizar tu sitio para estas métricas, no solo mejorarás tu posicionamiento en Google, sino que también ofrecerás una mejor experiencia a tus usuarios, lo que puede llevar a tasas de conversión más altas y a un mayor compromiso.
¿Cómo medir las Google Core Web Vitals?

Existen varias herramientas que puedes usar para medir las Core Web Vitals de tu sitio web. Algunas de las más populares incluyen:
- Google Search Console: Esta herramienta de Google te proporciona un informe de las Core Web Vitals donde puedes ver el desempeño de tu sitio en estas métricas. También te ofrece sugerencias sobre cómo mejorar las áreas problemáticas.
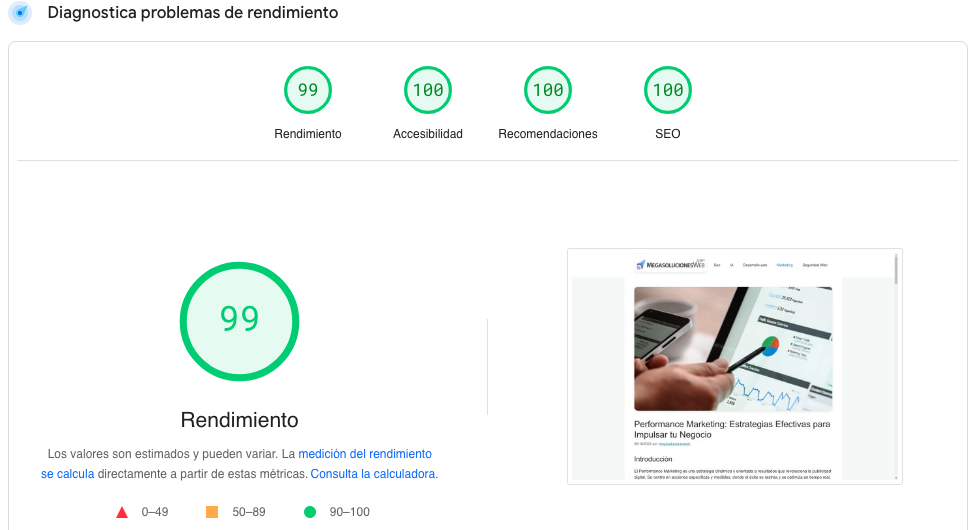
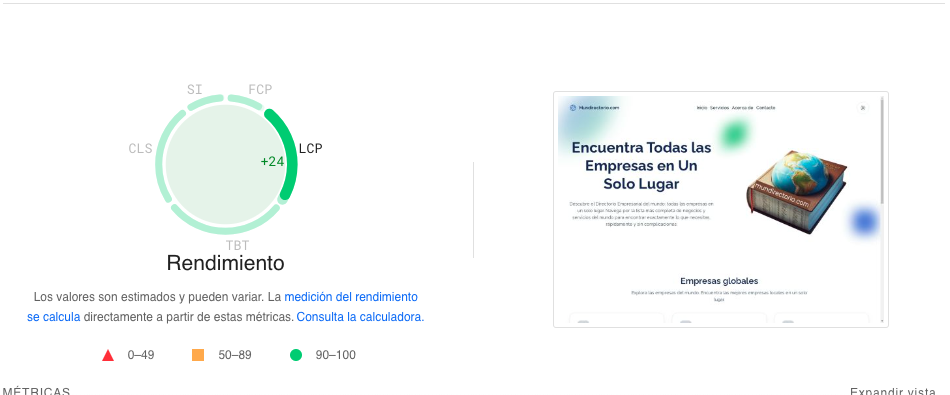
- PageSpeed Insights: Esta herramienta de Google analiza el contenido de una página web y luego genera sugerencias para hacer que esa página se cargue más rápido.
- Lighthouse: Es una herramienta automatizada de código abierto que puedes usar para mejorar la calidad de tus páginas web. Lighthouse verifica tu página web en varias categorías como rendimiento, accesibilidad, prácticas recomendadas y SEO.
- Web.dev: Este es un recurso en línea de Google que proporciona una serie de pruebas de rendimiento, entre ellas las Core Web Vitals.
¿Cómo optimizar las Google Core Web Vitals?
Aquí te presentamos algunos consejos sobre cómo puedes optimizar cada una de las Core Web Vitals:
Optimización de Largest Contentful Paint (LCP)

Para mejorar tu LCP, necesitas centrarte en mejorar la velocidad de carga de tu página. Aquí hay algunas técnicas que puedes usar:
- Optimiza tus imágenes: Las imágenes suelen ser el contenido más grande en la mayoría de las páginas, por lo que optimizarlas puede tener un gran impacto en tu LCP. Considera la posibilidad de usar formatos de imagen modernos (como WebP), comprimir tus imágenes y usar la carga diferida de las imágenes que se encuentran fuera de la pantalla inicial.
- Establece una conexión segura: Asegúrate de que tu sitio establece una conexión segura entre el navegador del usuario y el servidor web. Para ello, utiliza el protocolo HTTPS.
- Minimiza el bloqueo del renderizado: Los scripts JavaScript y CSS que bloquean el renderizado pueden ralentizar las páginas web. Considera la posibilidad de minimizar o diferir los JavaScript y CSS que bloquean el renderizado para mejorar el LCP.
Optimización de First Input Delay (FID)
El FID mide la interactividad de tu página, así que para mejorar esta métrica necesitas asegurarte de que tu página responde rápidamente a las interacciones del usuario. Aquí te dejamos algunos consejos:
- Minimiza el JavaScript: El JavaScript es a menudo la causa de un alto FID, ya que puede bloquear el hilo principal de tu página, impidiendo que responda a las interacciones del usuario. Trata de minimizar o diferir el JavaScript no esencial y de dividir tu código en trozos más pequeños que se puedan ejecutar en momentos específicos.
- Usa un trabajador web: Los trabajadores de la web son scripts que tu navegador ejecuta en segundo plano, independientemente de las páginas web, lo que abre la posibilidad de ejecutar scripts sin bloquear el hilo principal.
- Optimiza la seguridad del sitio web: Tu sitio debe estar libre de malware, virus, phishing, fraude y otras estafas.
Optimización de Cumulative Layout Shift (CLS)
El CLS mide la estabilidad visual de tu página, así que para mejorar esta métrica necesitas asegurarte de que los elementos de tu página no se mueven de forma inesperada durante la carga. Aquí te dejamos algunos consejos:
- Utiliza dimensiones para tus medios: Siempre deberías incluir dimensiones (altura y ancho) en las imágenes y los vídeos de tu página para evitar cambios repentinos en el diseño mientras se cargan estos medios.
- Evita las inserciones de contenido por encima del contenido ya existente: A menos que sea en respuesta a una interacción del usuario, no deberías insertar contenido por encima del contenido ya existente en la página, ya que esto puede causar cambios de diseño.
- Pre-carga los recursos clave: Para reducir el tiempo que tardan en cargarse los recursos clave (como scripts, hojas de estilo, fuentes y imágenes), considera la posibilidad de pre-cargarlos.
Conclusión
Las Google Core Web Vitals son una parte esencial de la estrategia de SEO de tu sitio web. Al entender qué son estas métricas y cómo puedes optimizarlas, estarás en una mejor posición para mejorar tu clasificación en los resultados de búsqueda de Google y proporcionar una mejor experiencia a tus usuarios. Recuerda, la optimización de las Core Web Vitals es un proceso continuo, por lo que siempre debes estar buscando maneras de mejorar estas métricas en tu sitio web.


Los temas que tratas son siempre tan relevantes
[…] Optimización de Google Core Web Vitals: Guía completa para mejorar tu SEO en 2024 […]
¡Excelente artículo! Siempre encuentro información útil y actualizada aquí. ¡Sigue así!
Este artículo es una guía esencial para mejorar su SEO a través de los Core Web Vitals de Google.
¡Muchas gracias por tus palabras! Me alegra saber que el artículo te ha sido útil.
Si tienes alguna pregunta o tema que te gustaría que explorara en futuros posts, no dudes en decírmelo.